Have you ever stared at a GraphQL request, wishing Burp’s Active Scanner just ‘got’ where to put its payloads? Well, I did and now we have AutoGQL.
Burp Suite is the ubiquitous tool for penetration testers looking for a way in through the website. It acts as a middleman (aka proxy) between the browser and the server, allowing you to observe and modify the requests and responses before they reach their destinations.
The paid “Pro” version comes with the “Active Scanner”, which automates the search for a lot of the low-hanging fruit that a pentester would otherwise be attempting manually.
The Active Scanner works by taking every request you throw at it and semi-intelligently putting malicious payloads in all the right places, and even attempting to interpret the results. At present, the Active Scanner has a blind spot. It doesn’t understand GraphQL.
What even, like, is GraphQL?
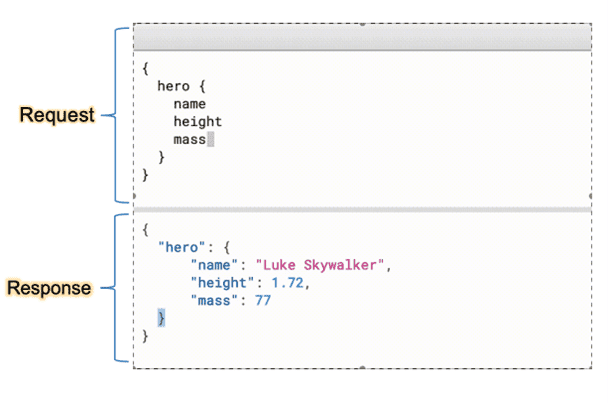
GraphQL is a rising star in the web development world, used by some big company websites such as Github, Airbnb, and Meta. It is essentially a replacement for traditional REST APIs, in that it allows for a single endpoint to receive queries, and those queries use the Graph Query Language to request or modify data.
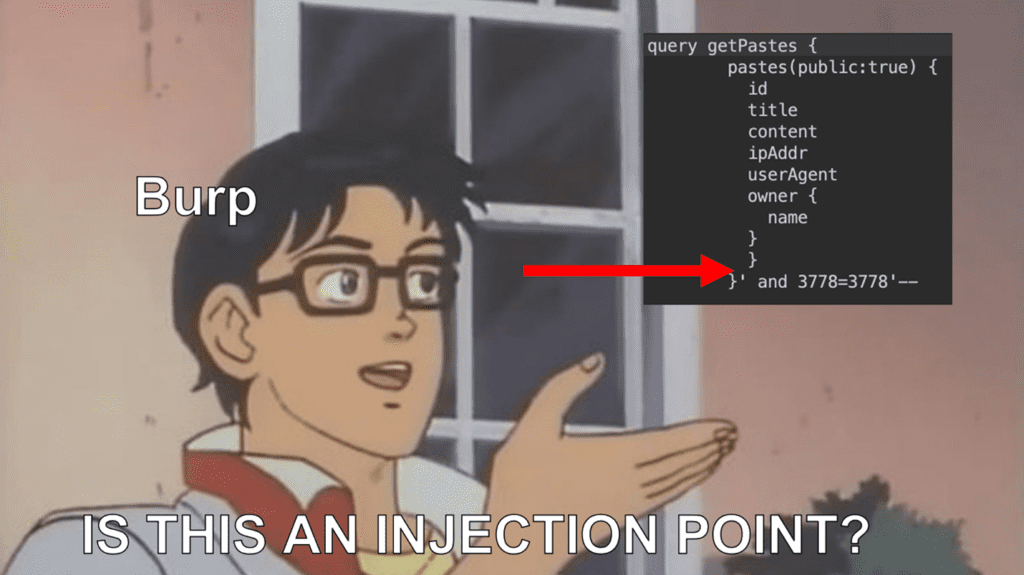
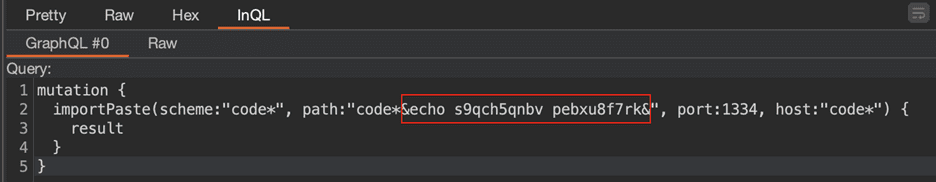
Burp eats REST APIs for breakfast, but it sees the unique formatting of GraphQL requests and just assumes they are regular REST requests, which leads to it placing payloads in all the wrong places.
The thing is, it shares all of the same vulnerabilities as REST (plus some bonus ones), but you have to know where to put those fancy WAF-evading SQL injection strings!

Safe Injection Sites
I have things to do and websites to hack. I can’t be spending my time manually testing for low-hanging fruit. That’s what the Active Scanner is for!
Us pentesters would rather be digging in deeper and finding the really juicy fruits that require lateral thinking to get to. So, in the interest of saving myself time, I spent twice as much of it writing a Burp extension that can teach the Active Scanner where to put its payloads.

When a GraphQL request is sent, it’s usually wrapped in a JSON object as part of a POST body. The Active Scanner sees this and thinks “Oh JSON! I know you. I’m gonna tuck this malicious payload on to the end of one of your values.”
This breaks the GraphQL query since it’s now malformed and the payload is wasted. So, we had to build an extension to show the Active Scanner where GraphQL inputs are actually supposed to go.

AutoGQL To The Rescue
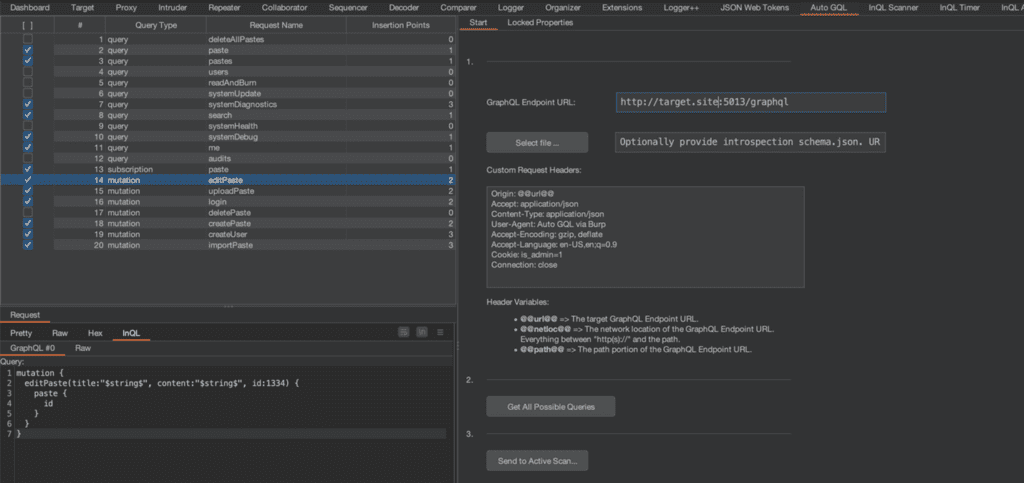
Using AutoGQL goes something like this:
- Enter the URL for the GraphQL endpoint. This is usually in the format https://target.site/graphql
- Alternatively, you can upload a GraphQL schema file.
- (Optional) Customize the request headers. Maybe you need an Authorization header or a Cookie? These headers will also be sent during the Active Scan.
- Click “Get All Possible Queries”
- Click “Send to Active Scanner”
- Profit

Then it parses the schema to construct every query type possible.
Next, it looks at each of the possible queries and finds only the ones that accept Strings as input and marks them as ready to be scanned. GraphQL servers have type-checking enabled by default, so injecting anywhere but Strings is usually pointless.
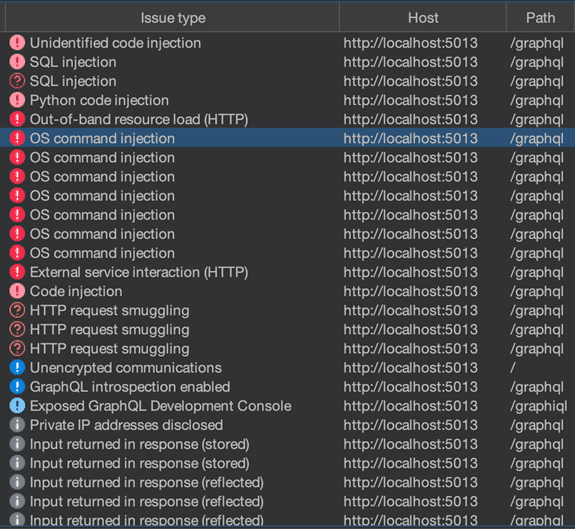
In the background during Step 3, the extension will look at each of the selected queries and mark each String input as an “Insertion Point” for the Active Scanner, which is the meat and potatoes of this whole operation. The Active Scanner has now begun working on all of the requests, and all you have to do is wait for the results to come in.

Getting Started with AutoGQL
Full installation instructions are available on the Github page: https://github.com/FWDSEC/burp-auto-gql/
The only prerequisite to use the Active Scanner is a Burp Suite Pro license. I would also very much recommend using the InQL extension, which adds support for viewing GraphQL requests in their intended format.
I’m working with PortSwigger to have this extension available in the Bapp Store, and we’ll update this page when that happens. Then it’ll be a 1-click install from inside Burp.
tl;dr
Save yourself the hassle of testing every GraphQL query manually, looking for common vulnerabilities. Give yourself the freedom of time to look for those special bugs that only a dedicated hacker could find.
Burp Suite Pro’s “Active Scanner” puts payloads in the wrong places for GraphQL requests. If you want to automate AppSec pentests against GraphQL web applications, you’ll need this extension to teach the Active Scanner how to speak GraphQL. Download the extension from Github, install in Burp, enter the target URL, click 2 buttons, play with your dog, come back and write your report.
If you want to get started and play around, run the Damn Vulnerable GraphQL Application (DVGA), and point AutoGQL at it. I have used it extensively during development.
This is an open source project and one that I want lots and lots of people to get use out of. Please use it and give me feedback through Github Issues or make pull requests. I will respond to Issues and PR, and try to get your feature requests and bug fixes implemented.
Special thanks to Saeed Balquizi for being the first contributor to this new project by adding the ability to import a schema file.